Designing and developing internal tools across logistics, ordering, and brand management
Overview
Netrush is a retail and e-commerce accelerator that supports brand operations across supply chain logistics, inventory processing, ordering, catalog, and digital marketing. As a UX designer embedded on an Agile development team, I partnered with engineers, product owners, and business stakeholders to create a cohesive suite of internal software tools used across departments.
These enterprise tools were business-critical and required a user-centered approach, consistent experience design, and collaboration across multiple cross-functional teams. My focus was on understanding user workflows and building a scalable UX foundation that aligned with technical requirements and business goals.
Role
- UI/UX Designer
- Front-end Developer
Contributions
- UX Research
- Interaction Design
- Visual Design
- Information Architecture
- Front-end Development
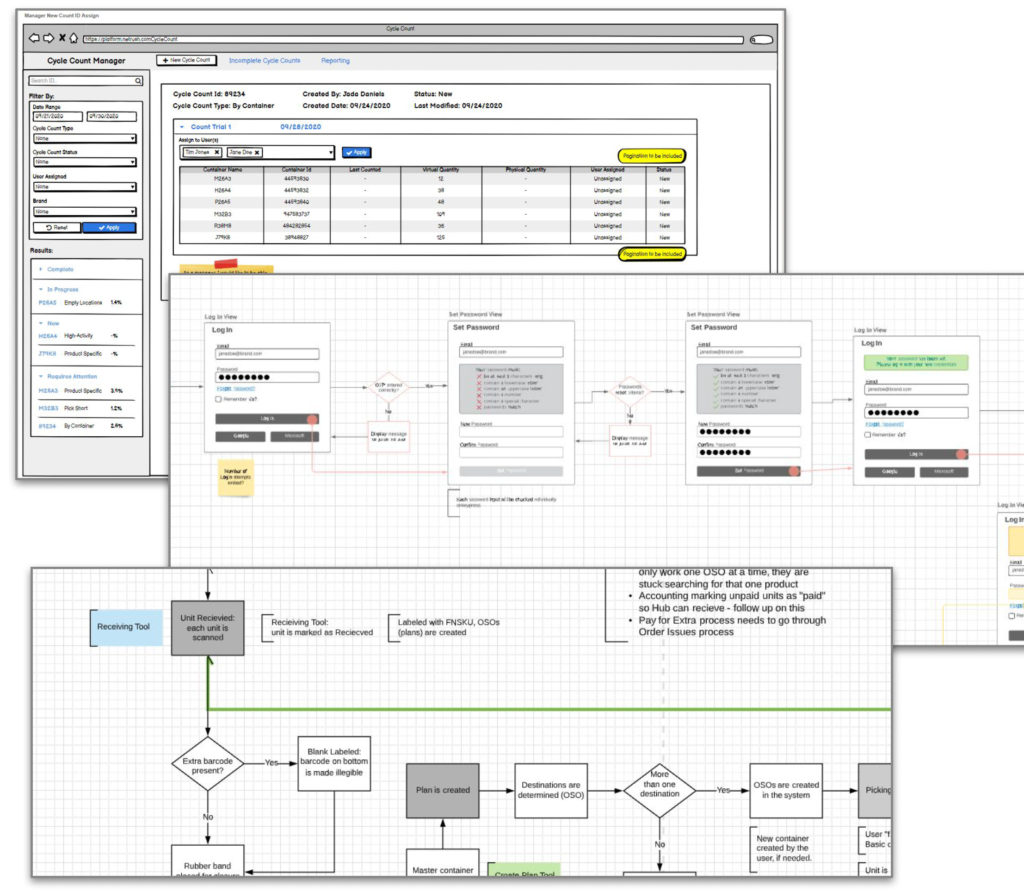
- Design Artifacts (wireframes, workflows, prototypes)

The Challenge
The organization’s existing internal tools were fragmented, inconsistent, and often tailored reactively to each team’s needs. With different departments relying on these applications daily, the challenge was to unify the experience while supporting distinct workflows for areas like Logistics, Ordering, and Brand Management.
Key challenges included:
- Lack of process clarity across departments
- Inconsistent UI/UX patterns that increased onboarding friction
- Complex task flows requiring simplification
- Communication gaps between stakeholders, users, and developers
Discovery and User Research
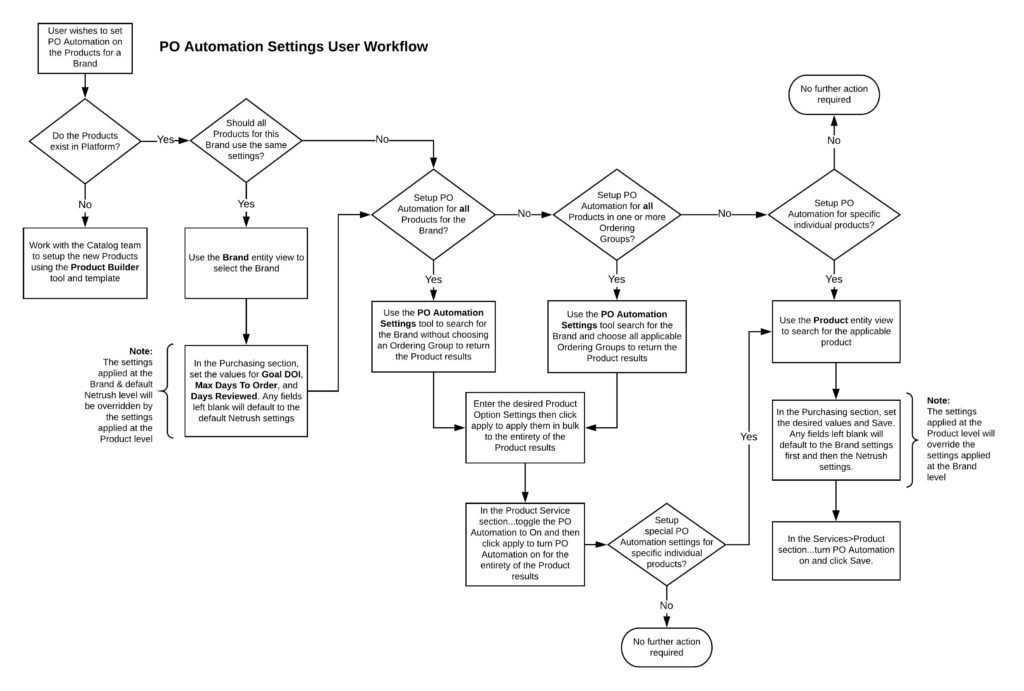
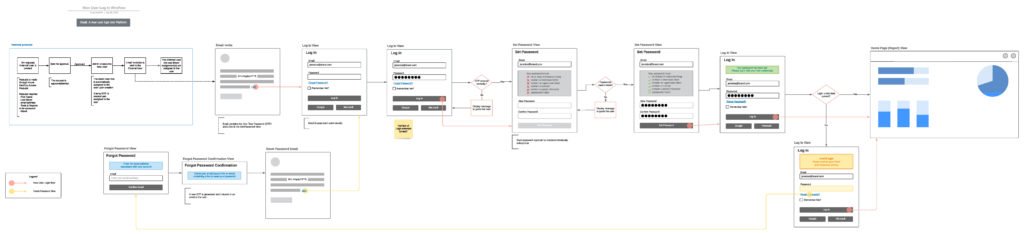
To kick off each project, I met with end users to deeply understand their daily tasks, pain points, and expectations. I documented their existing processes using user flows, which helped uncover inefficiencies and guided early conversations with stakeholders.

These initial flows became collaborative tools — helping users visualize proposed changes and allowing me to co-create improved workflows during user requirements sessions.
This user-first approach empowered stakeholders to contribute meaningfully and ensured that each solution was grounded in real-world use.

Collaborating Across Teams
Throughout the user requirements analysis, I served as the design voice, advocating for usability and efficiency while balancing business goals and development feasibility.
I partnered closely with Business Systems Analysts and developers to:
- Translate user needs into functional requirements
- Influence the underlying information architecture
- Improve clarity across the suite of applications
My presence in early discussions helped ensure alignment between design, functionality, and stakeholder expectations — before development began.
Design and Prototyping
During the design phase, I translated insights and requirements into:
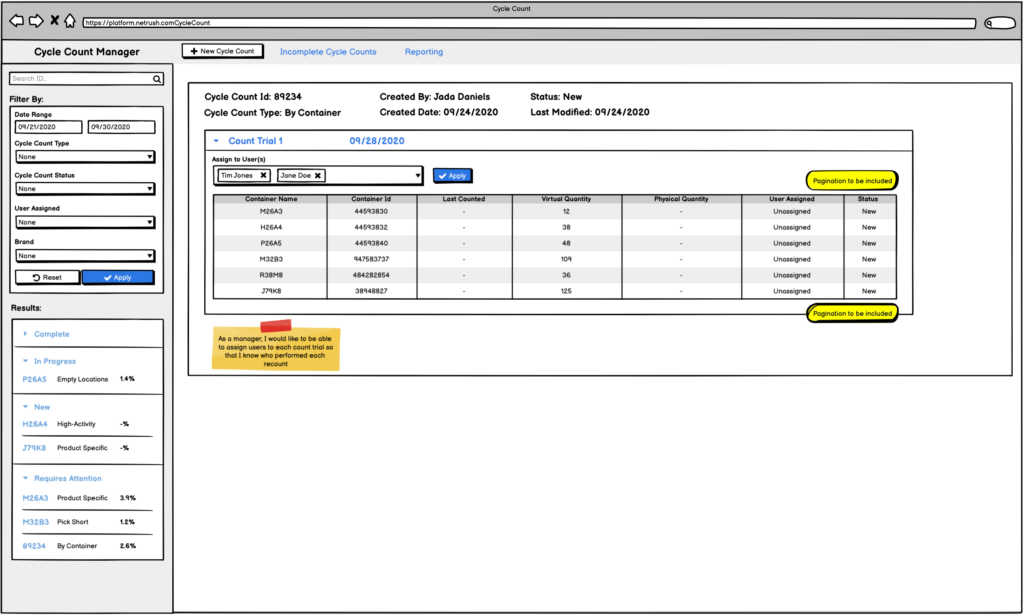
- Wireframes
- Workflow diagrams
- Interactive prototypes
These artifacts served as visual anchors for team discussion, reducing ambiguity and accelerating decision-making. We used an iterative approach to refine designs in real time, aligning the team on both UX direction and technical scope.

This collaborative process helped drive clarity during sprint planning and improved velocity during execution.
Tools Used
- Adobe Xd
- Balsamiq Wireframes
- Adobe Photoshop & Illustrator
- HTML, CSS, TypeScript, React
Outcome
The resulting suite of tools offered a more consistent, intuitive experience across the organization. By aligning UX patterns across applications and simplifying complex workflows, we improved:
- Operational efficiency
- Cross-departmental consistency
- User satisfaction and onboarding speed
The design artifacts and collaborative processes I introduced became a repeatable model that improved UX maturity across the team and influenced how future tools were scoped and built.

Lessons Learned
This project reinforced the power of user-centered research, collaborative design, and clarity at every phase. Acting as both designer and front-end contributor gave me a unique ability to connect stakeholders, users, and developers — turning requirements into usable, scalable solutions.